How can I improve Framer Uni?
Let me know if there’s a missing feature or something that could be improved.
Share feedback

How can I improve Framer Uni?
Let me know if there’s a missing feature or something that could be improved.
Share feedback
Framer University
Learn to turn your ideas into stunning websites. No code needed.
Framer University
Learn to turn your ideas into stunning websites. No code needed.
Framer University
Learn to turn your ideas into stunning websites.
No code needed.
BEST framer creator 2024
Lessons
Lessons
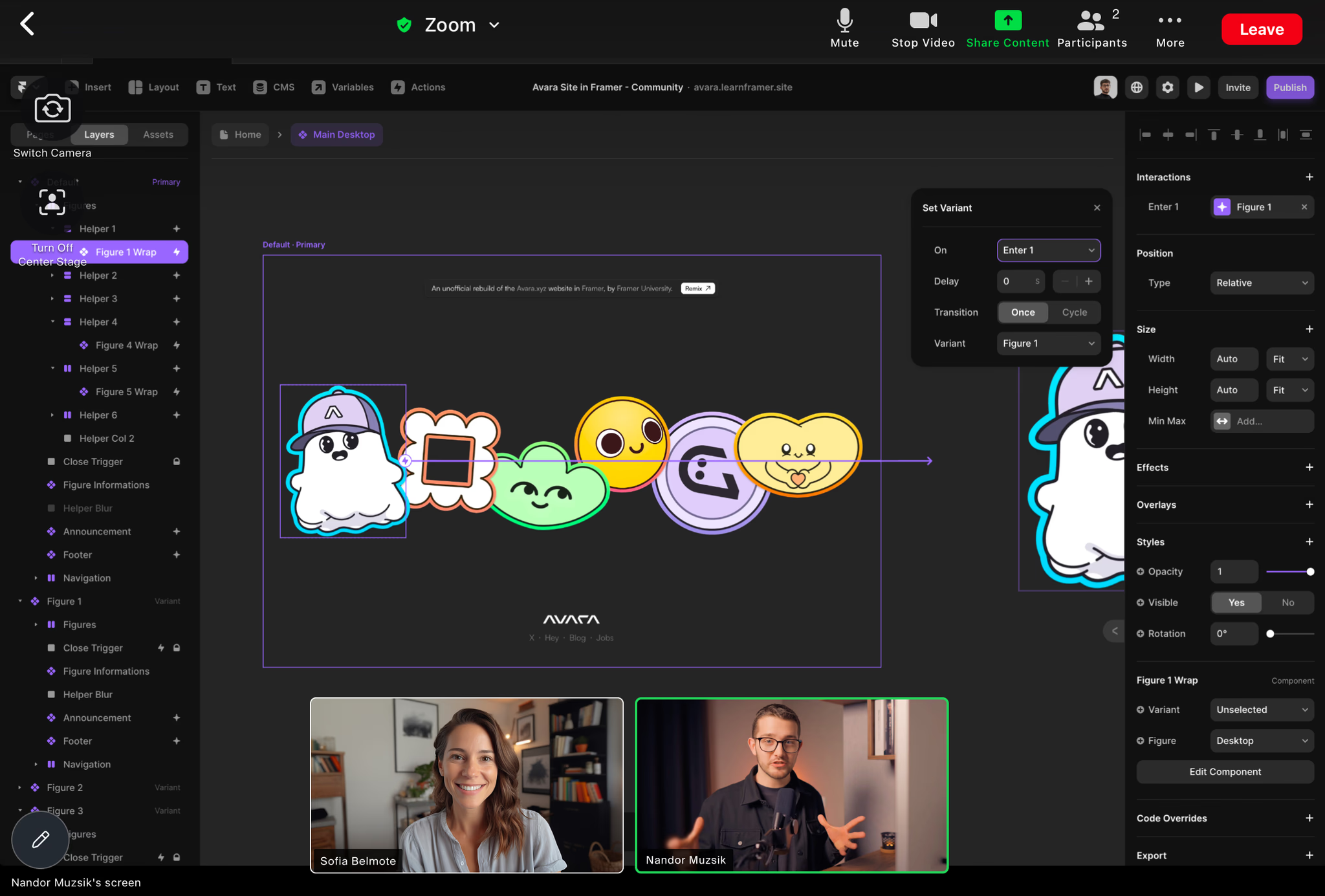
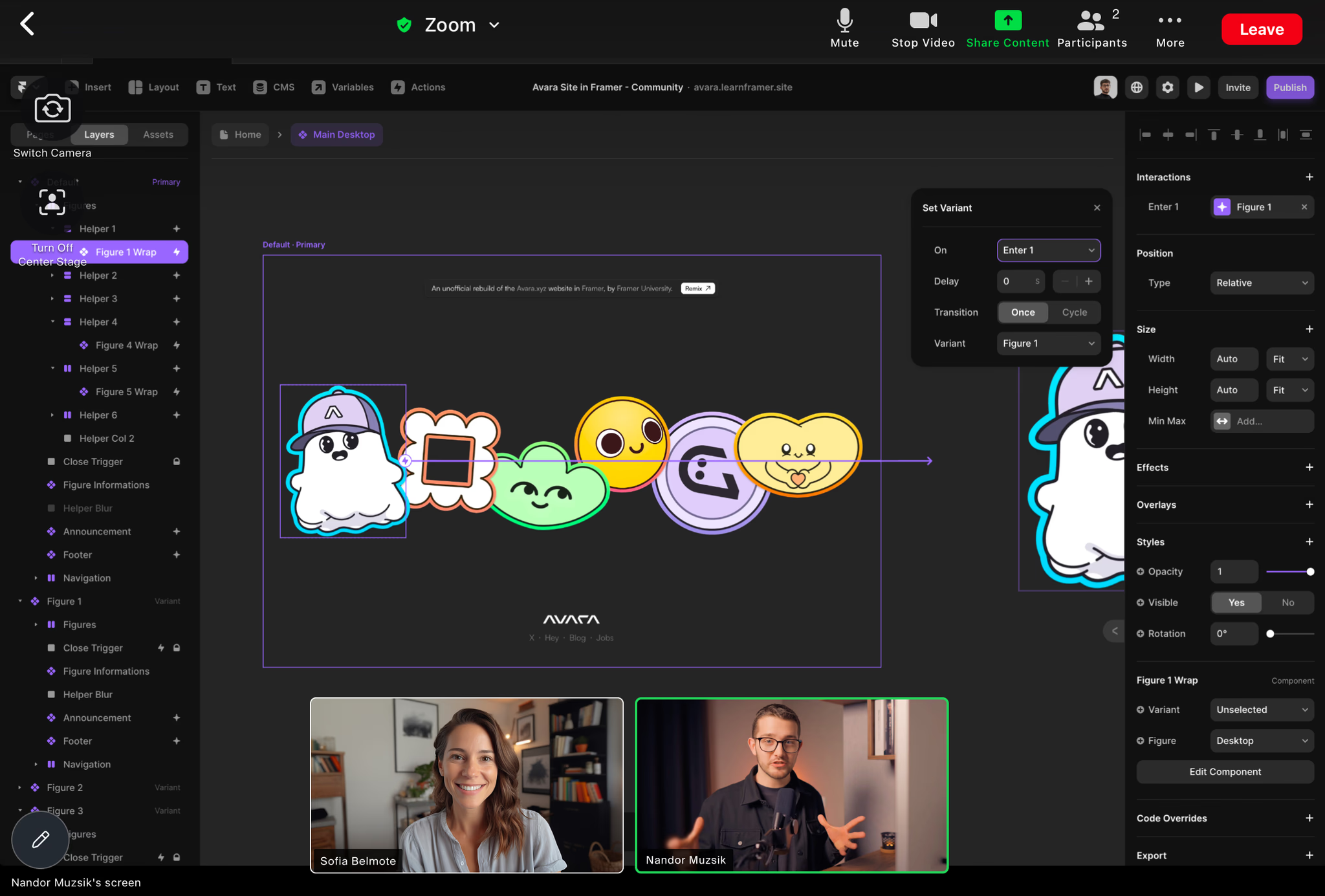
Watch. Practice. Repeat.
Watch over 100+ no-bullshit, practical video lessons taught by Nandi, the first official Framer mentor.
Helping designers from companies like:
Resources
Resources
Creating world-class sites. Made easier.
Browse over 416+ copy-and-paste-able website animations, components, code overrides, and website rebuilds.
Blog
Blog
Framer techniques. Revealed.
Check out the blog to keep up with the latest news, tips and tricks, animations, effects, and the best websites.
Support
Here for you.
Every step of the way.
Are you stuck with your project? You have an issue with your site? You don’t know how to achieve a specific thing in Framer?
I will be your personal Framer support for 30/60 minutes.



“I’m building a new website and it’s absolutely ridiculous how valuable your content has been.”

Michael Riddering
Founder @ figma.academy
“I think there’s no one teaching Framer as good as you.”

Nayat Cheikh
Head of Product Design @ Maple
“Big effort - high quality. Best Framer content out there.”

Jan Dittrich
Founder @ Crive
“I developed my entire portfolio from scratch just by watching your tutorials.”

Nisa Fitrianti
UI/UX Designer @ Xcidic
“Way too much value for free to be honest.”

James Traf
Digital Designer
“We reference your work often as a product education standard to live up to.”

Modyfi
Design Tool (acq. by Figma)
“I’m building a new website and it’s absolutely ridiculous how valuable your content has been.”

Michael Riddering
Founder @ figma.academy
“I think there’s no one teaching Framer as good as you.”

Nayat Cheikh
Head of Product Design @ Maple
“Big effort - high quality. Best Framer content out there.”

Jan Dittrich
Founder @ Crive
“I developed my entire portfolio from scratch just by watching your tutorials.”

Nisa Fitrianti
UI/UX Designer @ Xcidic
“Way too much value for free to be honest.”

James Traf
Digital Designer
“We reference your work often as a product education standard to live up to.”

Modyfi
Design Tool (acq. by Figma)
“I’m building a new website and it’s absolutely ridiculous how valuable your content has been.”

Michael Riddering
Founder @ figma.academy
“I think there’s no one teaching Framer as good as you.”

Nayat Cheikh
Head of Product Design @ Maple
“Big effort - high quality. Best Framer content out there.”

Jan Dittrich
Founder @ Crive
“I developed my entire portfolio from scratch just by watching your tutorials.”

Nisa Fitrianti
UI/UX Designer @ Xcidic
“Way too much value for free to be honest.”

James Traf
Digital Designer
“We reference your work often as a product education standard to live up to.”

Modyfi
Design Tool (acq. by Figma)
Framer Navigator
Learn the fundamentals of Framer for free.
Build your ideas with ease by learning the basics of website building with Framer.


Framer Navigator
Learn the fundamentals of Framer for free.
Build your ideas with ease by learning the basics of website building with Framer.


Framer Navigator
Learn the fundamentals of Framer for free.
Build your ideas with ease by learning the basics of website building with Framer.


Frequently asked questions.
Where can I use your resources?
Short answer: everywhere!
Slightly longer answer: feel free to use my components and resources in your commercial projects, however, make sure you're paying attention to one thing. Many of my resources are recreations of other people's work (which is always highlighted on the resource page). In those cases, make sure you change up the implementation/design so you're not unknowingly copying someone else's work.
Is Nandi a Framer employee?
No, Framer University is my own independent project that I built from scratch (see my journey). However, I do collaborate with the Framer team and work closely with them in some cases.
When is the platform launching?
I’m launching it in 2025. Make sure that you’re on the waitlist so you’ll be notified when I open it for public access.
Do you offer 1-on-1 help?
Yes, I do Framer Support sessions (currently closed). You can book either 30 or 60 minute sessions with me. These calls are exclusively for people who want to learn about Framer.
Can you get me a Framer discount?
Yes I can. If you use this link to sign up to Framer and use the code “partner25proyearly” at checkout, you’ll get 3 months free on yearly Pro subscription. That’s a sweet 25% discount right there.
Where can I use your resources?
Short answer: everywhere!
Slightly longer answer: feel free to use my components and resources in your commercial projects, however, make sure you're paying attention to one thing. Many of my resources are recreations of other people's work (which is always highlighted on the resource page). In those cases, make sure you change up the implementation/design so you're not unknowingly copying someone else's work.
Is Nandi a Framer employee?
No, Framer University is my own independent project that I built from scratch (see my journey). However, I do collaborate with the Framer team and work closely with them in some cases.
When is the platform launching?
I’m launching it in 2025. Make sure that you’re on the waitlist so you’ll be notified when I open it for public access.
Do you offer 1-on-1 help?
Yes, I do Framer Support sessions (currently closed). You can book either 30 or 60 minute sessions with me. These calls are exclusively for people who want to learn about Framer.
Can you get me a Framer discount?
Yes I can. If you use this link to sign up to Framer and use the code “partner25proyearly” at checkout, you’ll get 3 months free on yearly Pro subscription. That’s a sweet 25% discount right there.
Where can I use your resources?
Short answer: everywhere!
Slightly longer answer: feel free to use my components and resources in your commercial projects, however, make sure you're paying attention to one thing. Many of my resources are recreations of other people's work (which is always highlighted on the resource page). In those cases, make sure you change up the implementation/design so you're not unknowingly copying someone else's work.
Is Nandi a Framer employee?
No, Framer University is my own independent project that I built from scratch (see my journey). However, I do collaborate with the Framer team and work closely with them in some cases.
When is the platform launching?
I’m launching it in 2025. Make sure that you’re on the waitlist so you’ll be notified when I open it for public access.
Do you offer 1-on-1 help?
Yes, I do Framer Support sessions (currently closed). You can book either 30 or 60 minute sessions with me. These calls are exclusively for people who want to learn about Framer.
Can you get me a Framer discount?
Yes I can. If you use this link to sign up to Framer and use the code “partner25proyearly” at checkout, you’ll get 3 months free on yearly Pro subscription. That’s a sweet 25% discount right there.