Component
Squiggle Effect Component for Framer
This is a playful squiggle effect component for Framer that adds a touch of personality to your designs. Simply drop it onto any layer to create a fun, hand-drawn look. And the best part? It's fully customizable, so you can tweak it to your liking.



About the resource
Once you drop the component on your canvas, you can switch between Text and Overlay mode. Text mode will give you an additional set of properties so you can type in your own text to squiggly that, and only that. In Overlay mode, on the other hand, you can set the element to absolute positioning and place it over any element to give it a nice squiggle effect.
Note: when using the component in overlay mode, make sure to give it a pointer events style set to none, so you can still interact with layers below the component.
About the resource
Once you drop the component on your canvas, you can switch between Text and Overlay mode. Text mode will give you an additional set of properties so you can type in your own text to squiggly that, and only that. In Overlay mode, on the other hand, you can set the element to absolute positioning and place it over any element to give it a nice squiggle effect.
Note: when using the component in overlay mode, make sure to give it a pointer events style set to none, so you can still interact with layers below the component.
About the resource
Once you drop the component on your canvas, you can switch between Text and Overlay mode. Text mode will give you an additional set of properties so you can type in your own text to squiggly that, and only that. In Overlay mode, on the other hand, you can set the element to absolute positioning and place it over any element to give it a nice squiggle effect.
Note: when using the component in overlay mode, make sure to give it a pointer events style set to none, so you can still interact with layers below the component.

The squiggle component properties.

The squiggle component properties.

The squiggle component properties.
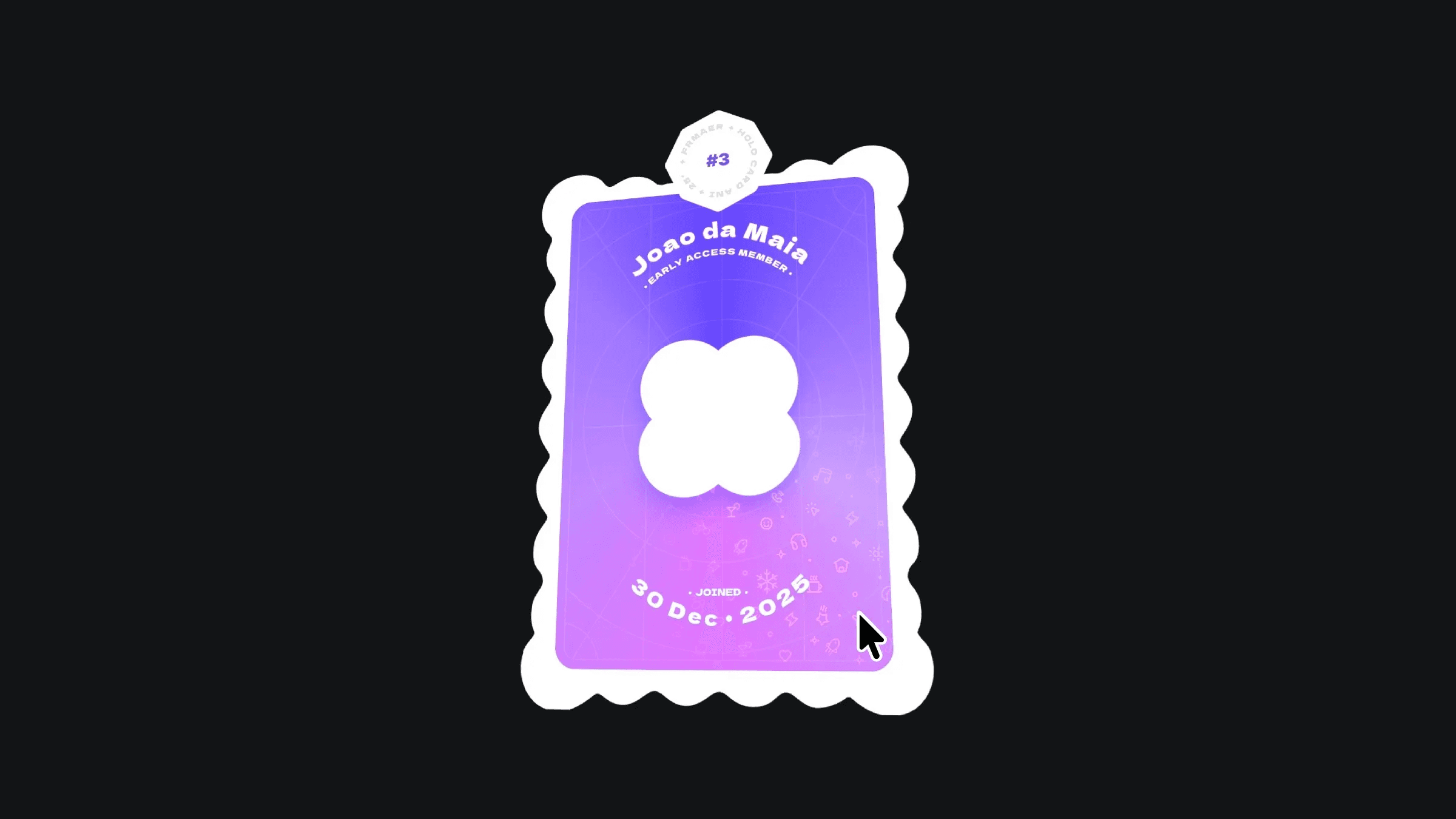
As you can see in the image below, when using the component in Overlay mode, every layer that's placed below the component will be squiggled, no exceptions.
Tip: If you're struggling with positioning the component over layers, try using the z-index style set to a higher number on the component.
As you can see in the image below, when using the component in Overlay mode, every layer that's placed below the component will be squiggled, no exceptions.
Tip: If you're struggling with positioning the component over layers, try using the z-index style set to a higher number on the component.
As you can see in the image below, when using the component in Overlay mode, every layer that's placed below the component will be squiggled, no exceptions.
Tip: If you're struggling with positioning the component over layers, try using the z-index style set to a higher number on the component.

Using the component in overlay mode.

Using the component in overlay mode.

Using the component in overlay mode.
You can also go into the Animation property and turn the animation on or off. You can set the delay between these squiggle changes too, so with a low delay you get a faster animation.
You can also go into the Animation property and turn the animation on or off. You can set the delay between these squiggle changes too, so with a low delay you get a faster animation.
You can also go into the Animation property and turn the animation on or off. You can set the delay between these squiggle changes too, so with a low delay you get a faster animation.

Changing the animation properties.

Changing the animation properties.

Changing the animation properties.