Animation
Stacking Cards on Scroll in Framer
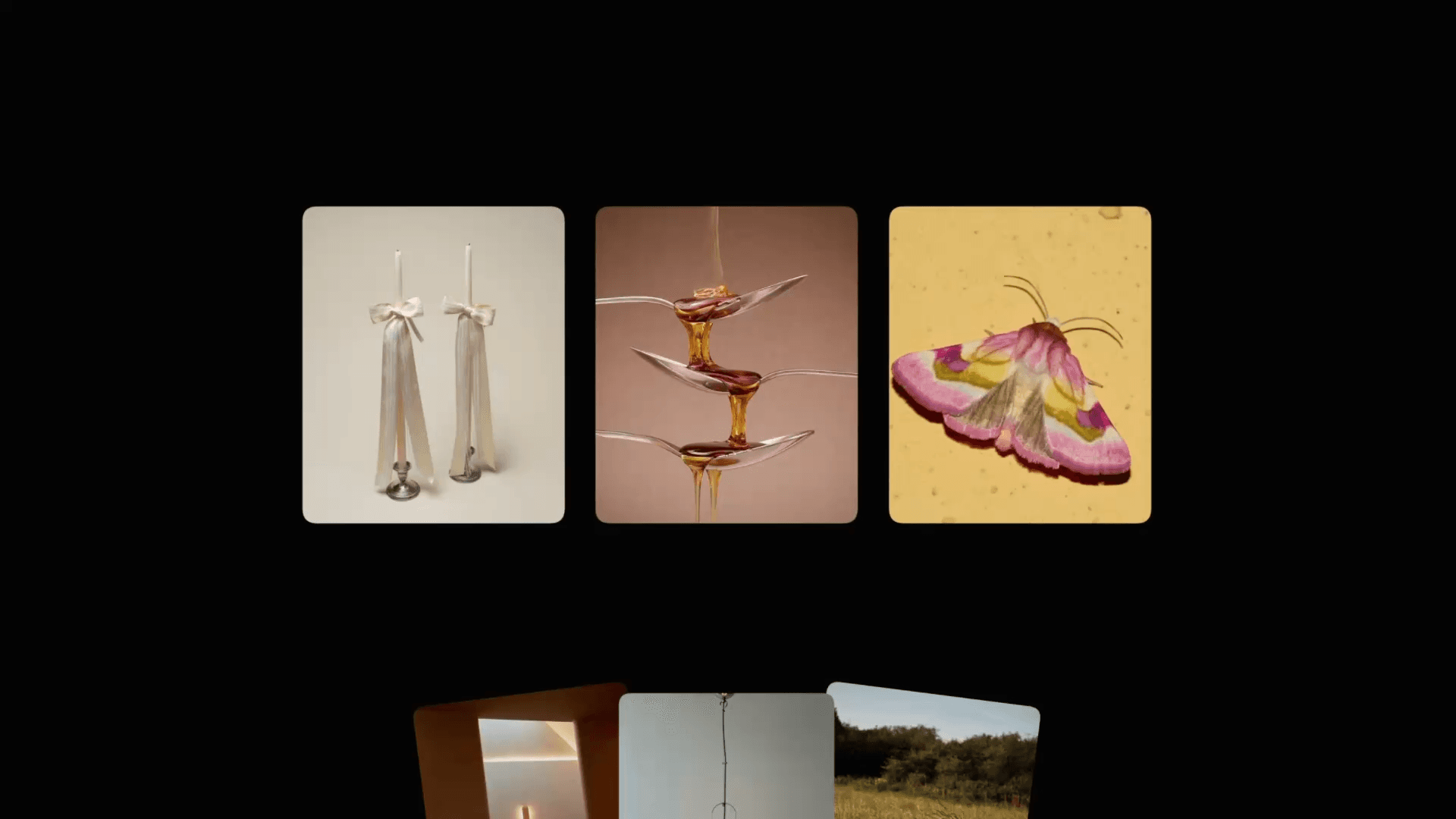
This is a Framer recreation of the stacking cards on scroll animation by Khoa Phan. Remix the project or grab the component to bring this scroll animation to your own project.



About the resource
To create this stacking cards scroll animation, I designed 4 individual cards and placed them inside a scroll container. Each card is set to sticky position with progressively increasing top values, so they appear stacked.
Then, I applied a scroll transform to each card to scale them down gradually as the user scrolls. The animation is triggered within specific sections for each card, with each section having a slightly shorter height than the previous—creating the effect of cards stacking and shrinking in order as you scroll past them.
About the resource
To create this stacking cards scroll animation, I designed 4 individual cards and placed them inside a scroll container. Each card is set to sticky position with progressively increasing top values, so they appear stacked.
Then, I applied a scroll transform to each card to scale them down gradually as the user scrolls. The animation is triggered within specific sections for each card, with each section having a slightly shorter height than the previous—creating the effect of cards stacking and shrinking in order as you scroll past them.
About the resource
To create this stacking cards scroll animation, I designed 4 individual cards and placed them inside a scroll container. Each card is set to sticky position with progressively increasing top values, so they appear stacked.
Then, I applied a scroll transform to each card to scale them down gradually as the user scrolls. The animation is triggered within specific sections for each card, with each section having a slightly shorter height than the previous—creating the effect of cards stacking and shrinking in order as you scroll past them.

The scroll transform effect on cards in Framer.

The scroll transform effect on cards in Framer.

The scroll transform effect on cards in Framer.