Animation
Staggered Grid Scroll Animation in Framer
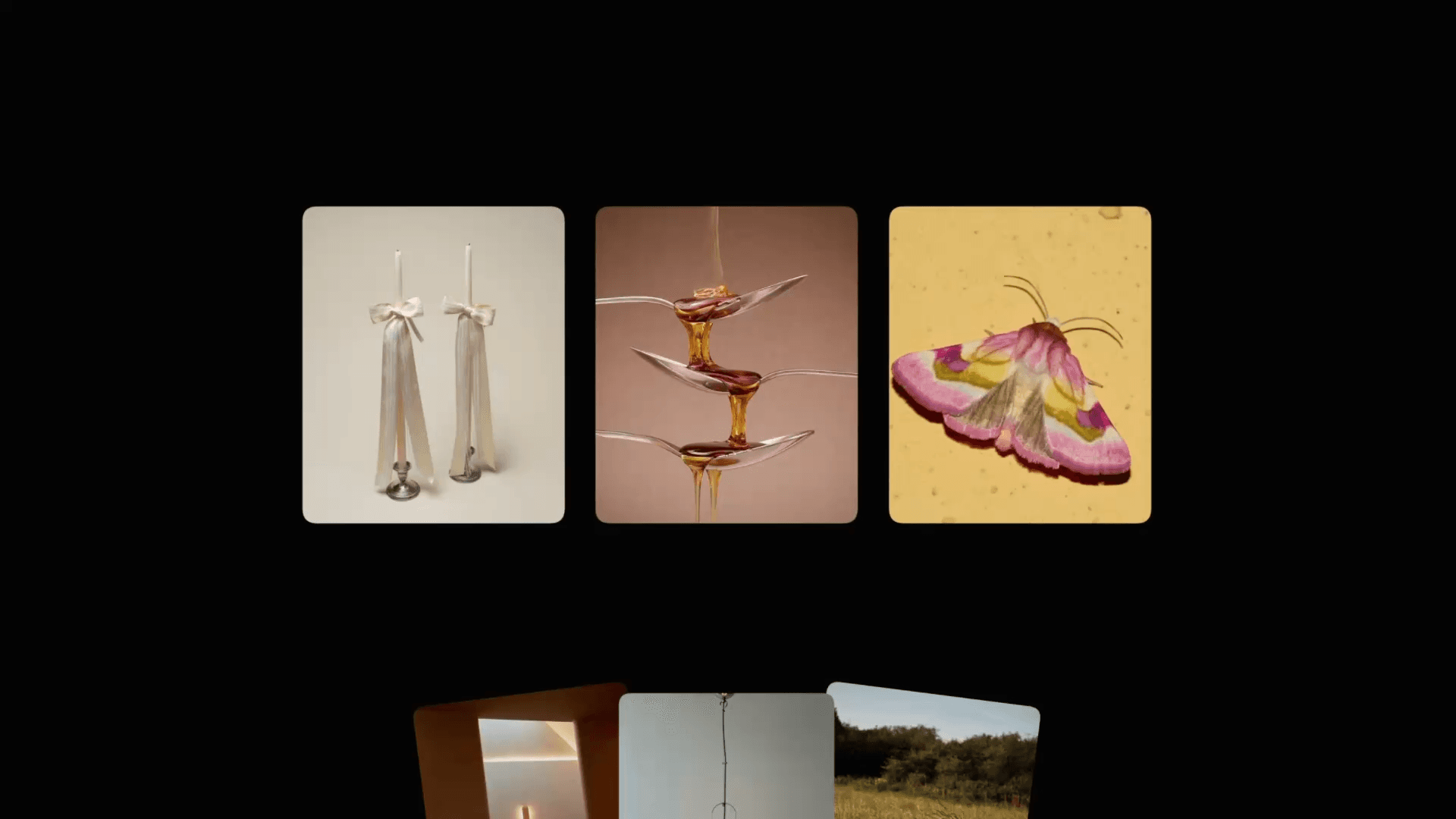
This is a staggered grid scroll animation recreated in Framer from the Codrops website. The best part? It’s built entirely without code. Remix the project to see how this animation comes to life in Framer.



About the resource
To create this staggered grid scroll animation, I set up a grid with images stacked in columns and applied a scroll transform effect using the “layer in view” trigger. I preset the final "To" state of the columns and added offset values in the initial "From" state to achieve the staggered effect. I also wrapped the images layer to apply a mask for the edge blur effect.
About the resource
To create this staggered grid scroll animation, I set up a grid with images stacked in columns and applied a scroll transform effect using the “layer in view” trigger. I preset the final "To" state of the columns and added offset values in the initial "From" state to achieve the staggered effect. I also wrapped the images layer to apply a mask for the edge blur effect.
About the resource
To create this staggered grid scroll animation, I set up a grid with images stacked in columns and applied a scroll transform effect using the “layer in view” trigger. I preset the final "To" state of the columns and added offset values in the initial "From" state to achieve the staggered effect. I also wrapped the images layer to apply a mask for the edge blur effect.

The "From" state values of a column in the scroll transform effect.

The "From" state values of a column in the scroll transform effect.

The "From" state values of a column in the scroll transform effect.
For the staggered text heading, I used a scroll transform triggered by “section in view,” with different offset values and opacity applied to each letter in the "From" state.
For the staggered text heading, I used a scroll transform triggered by “section in view,” with different offset values and opacity applied to each letter in the "From" state.
For the staggered text heading, I used a scroll transform triggered by “section in view,” with different offset values and opacity applied to each letter in the "From" state.

The scroll transform effect in Framer.

The scroll transform effect in Framer.

The scroll transform effect in Framer.