Component
Smooth Hover Effect in Framer
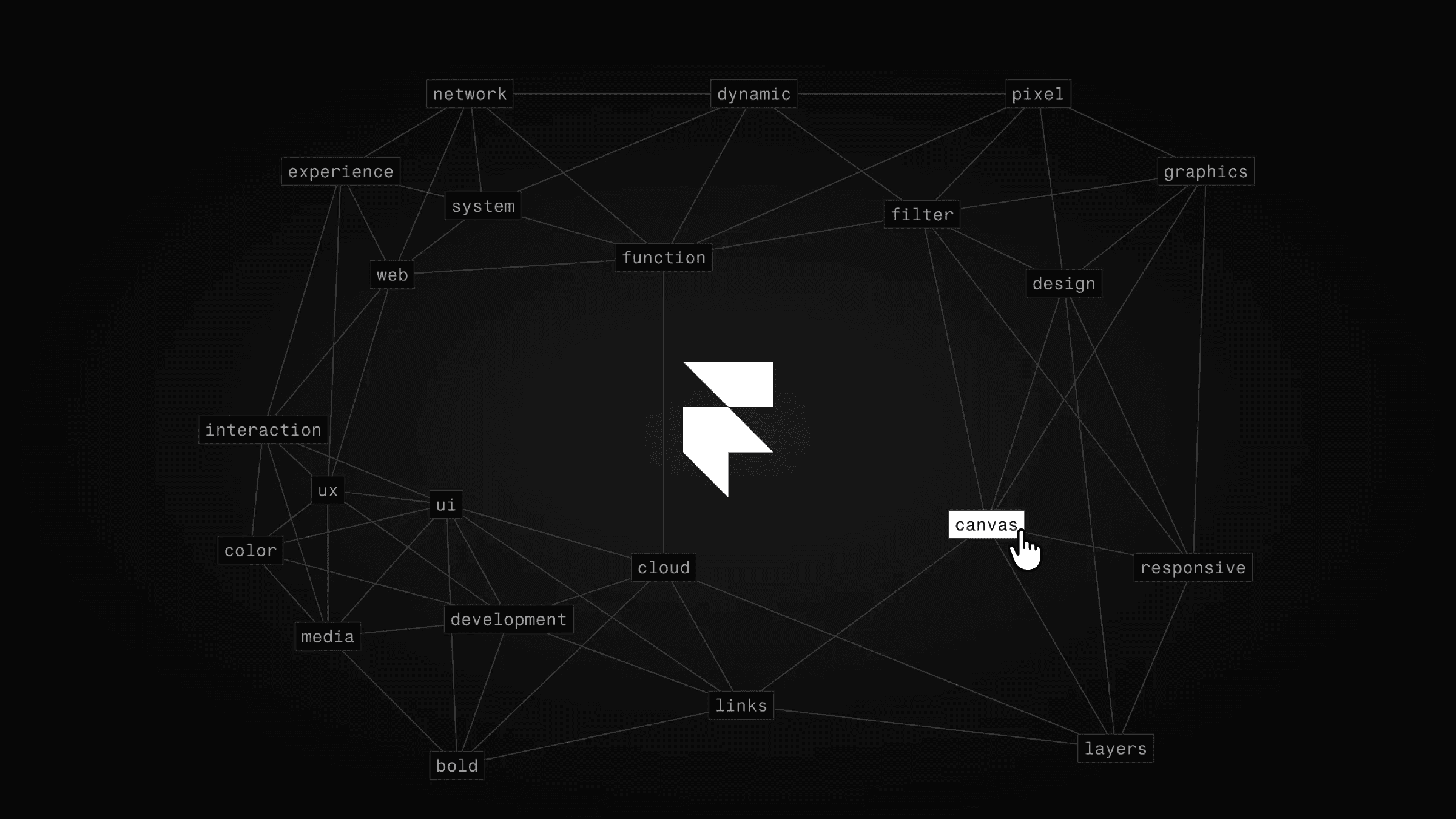
This is a Framer recreation of the smooth hover effect originally created by Yadwinder Singh. Feel free to remix this project and explore how this type of smooth hover effect can be built using Framer.



About the resource
To create this smooth hover interaction in Framer, I set up a highlight frame with absolute positioning behind the text layers. The component has five text stacks, each with a corresponding hover variant to highlight that specific text. There are five default variants where the highlight frame is set to opacity 0, and five hover variants where its opacity is 1. On hover, the respective variant activates, making the highlight frame visible. Mouse enter and mouse leave interactions ensure a smooth transition between states.
About the resource
To create this smooth hover interaction in Framer, I set up a highlight frame with absolute positioning behind the text layers. The component has five text stacks, each with a corresponding hover variant to highlight that specific text. There are five default variants where the highlight frame is set to opacity 0, and five hover variants where its opacity is 1. On hover, the respective variant activates, making the highlight frame visible. Mouse enter and mouse leave interactions ensure a smooth transition between states.
About the resource
To create this smooth hover interaction in Framer, I set up a highlight frame with absolute positioning behind the text layers. The component has five text stacks, each with a corresponding hover variant to highlight that specific text. There are five default variants where the highlight frame is set to opacity 0, and five hover variants where its opacity is 1. On hover, the respective variant activates, making the highlight frame visible. Mouse enter and mouse leave interactions ensure a smooth transition between states.

The default and hover variants of the smooth hover component.

The default and hover variants of the smooth hover component.

The default and hover variants of the smooth hover component.