Animation
No-Code 3D Rotation Carousel in Framer
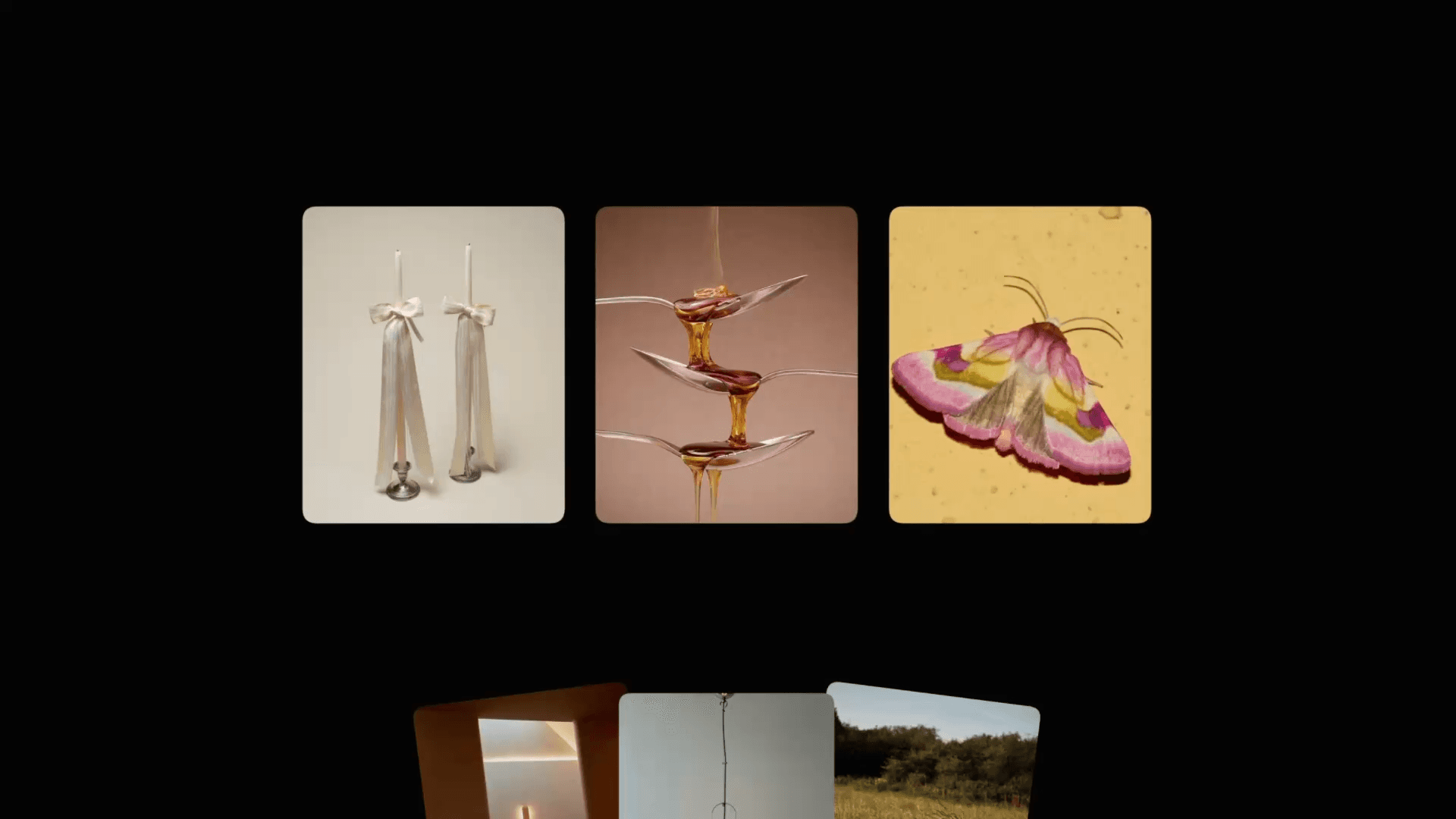
This is a Framer recreation of the 3D rotation concept originally posted by Shift Studio. They initially crafted it as a Figma prototype, and some folks were of the opinion that coding something like this would be impossible.
Well, I didn't write a single line of code, but this animation is now live at 3d-rotation.learnframer.site.
Created by