Component
Matrix Hover Cards in Framer
This is a matrix hover interaction recreated in Framer from the amazing clerk.com website. It's utilizing my shimmer dot component created for Framer, which anyone can use by just copying and pasting it from its resource page. Feel free to also remix this matrix hover project to see how an effect like this can be created with the use of the shimmer dot component.



About the resource
This hover interaction is created by making a component first, in which we have the shimmer dot as a background.
Once we have this, we can add a hover variant to this component. On the hover variant, we can change some of the properties on the right panel of specific elements to create a smooth animation from state A to state B.
So we can specify a radial mask setting on the Default variant in a way that hides the shimmer dot background.
About the resource
This hover interaction is created by making a component first, in which we have the shimmer dot as a background.
Once we have this, we can add a hover variant to this component. On the hover variant, we can change some of the properties on the right panel of specific elements to create a smooth animation from state A to state B.
So we can specify a radial mask setting on the Default variant in a way that hides the shimmer dot background.
About the resource
This hover interaction is created by making a component first, in which we have the shimmer dot as a background.
Once we have this, we can add a hover variant to this component. On the hover variant, we can change some of the properties on the right panel of specific elements to create a smooth animation from state A to state B.
So we can specify a radial mask setting on the Default variant in a way that hides the shimmer dot background.

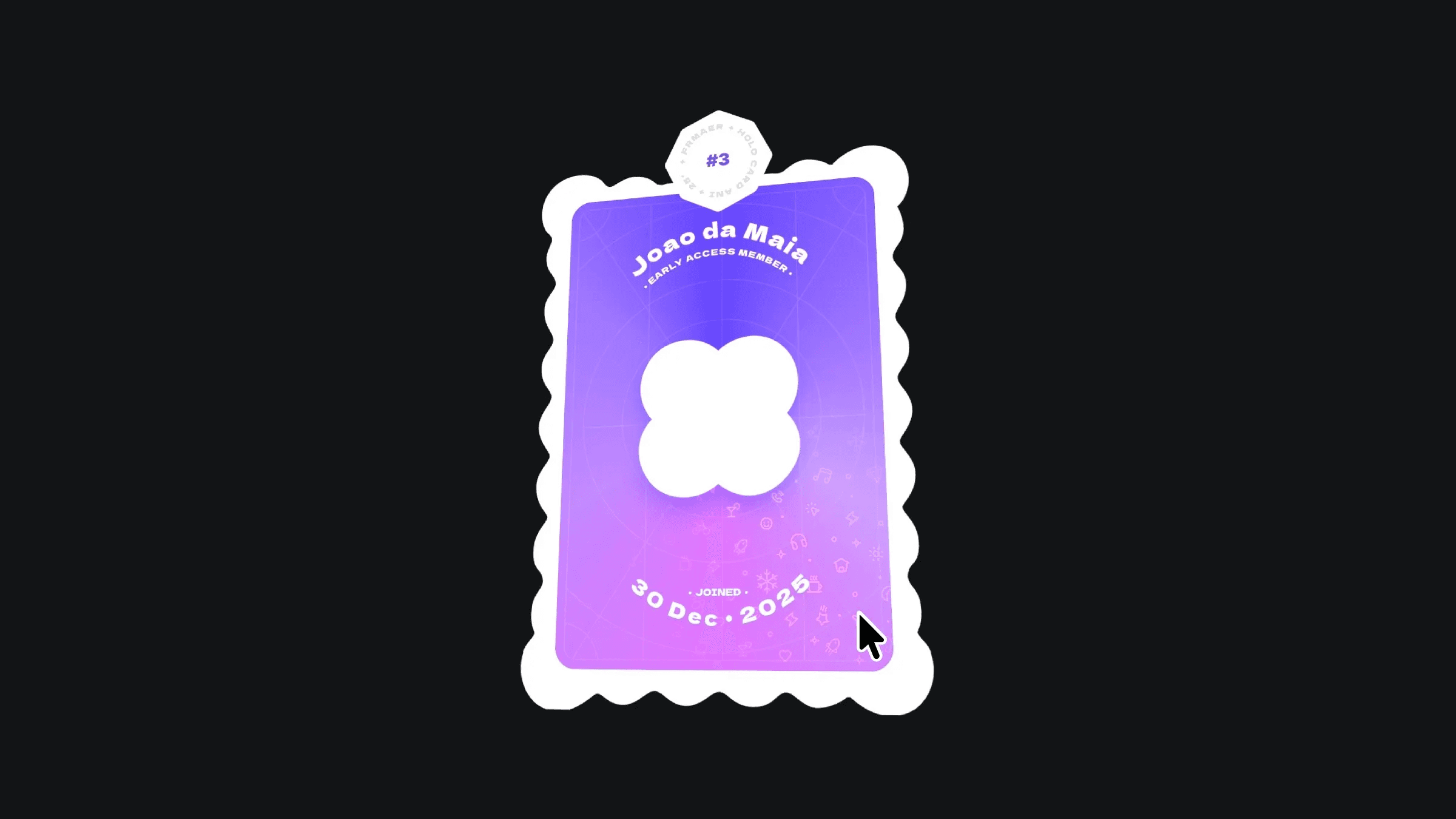
The hover variant of the card component.

The hover variant of the card component.

The hover variant of the card component.
Then, on the hover variant, we can change the mask settings in a way that reveals the background from the center. This requires a really specific way of setting up the radial gradient mask, but you can experiment with different settings.
Then, on the hover variant, we can change the mask settings in a way that reveals the background from the center. This requires a really specific way of setting up the radial gradient mask, but you can experiment with different settings.
Then, on the hover variant, we can change the mask settings in a way that reveals the background from the center. This requires a really specific way of setting up the radial gradient mask, but you can experiment with different settings.

The mask setting on the hover variant.

The mask setting on the hover variant.

The mask setting on the hover variant.
Note: Make sure that you add all necessary points into the gradient mask on the default variant, and on hover, you just change their position and alpha value. This will ensure a smooth animation of your mask.
Once you've specified the hover variant, you can go back to the primary variant and tweak its transition settings on the right panel to your liking.
Watch this video for the step-by-step tutorial.
Note: Make sure that you add all necessary points into the gradient mask on the default variant, and on hover, you just change their position and alpha value. This will ensure a smooth animation of your mask.
Once you've specified the hover variant, you can go back to the primary variant and tweak its transition settings on the right panel to your liking.
Watch this video for the step-by-step tutorial.
Note: Make sure that you add all necessary points into the gradient mask on the default variant, and on hover, you just change their position and alpha value. This will ensure a smooth animation of your mask.
Once you've specified the hover variant, you can go back to the primary variant and tweak its transition settings on the right panel to your liking.
Watch this video for the step-by-step tutorial.